Artikel in der Kategorie: Web
Aktion: 4 Tage alle Filme kostenlos bei FotoTV
24. November 2016 // in der Kategorie Web // Ein Kommentar FotoTV kennt Ihr sicherlich alle. Als Mitglied habt Ihr dort Zugriff auf eine umfangreiche Videobibliothek zum Thema Fotografie und Bildbearbeitung. Wöchentlich werden dort nach eigener Aussage 3-5 neue Filme veröffentlicht und Ihr könnt Profis wie z. B. Calvin Hollywood, Ralph Man, Felix Rachor usw. über die Schulter schauen.
FotoTV kennt Ihr sicherlich alle. Als Mitglied habt Ihr dort Zugriff auf eine umfangreiche Videobibliothek zum Thema Fotografie und Bildbearbeitung. Wöchentlich werden dort nach eigener Aussage 3-5 neue Filme veröffentlicht und Ihr könnt Profis wie z. B. Calvin Hollywood, Ralph Man, Felix Rachor usw. über die Schulter schauen.
Nun hat FotoTV seine Infrastruktur komplett von Flash auf HTML5 umgestellt und ist somit nun endlich auch auf mobilen Geräten wie iPad, iPhone, Android-Geräten, sowie dem FireTV Stick nutzbar.
Nun gibt es eine sehr interessante Aktion für alle, die FotoTV noch nicht kennen: Vom 24.11.2016 09:00 Uhr bis zum 27.11.2016 23:59 Uhr sind alle Filme aus dem Sortiment, welches weit über 2000 Videos umfasst, kostenlos. Was Ihr dafür tun müsst? Registriert Euch kostenlos.
Solltet Ihr dabei direkt ein Jahreszugang abschließen wollen, erhaltet Ihr ein Wacom One S -Grafiktablett gratis dazu. Mehr Infos zu der Aktion findet Ihr hier: FotoTV Aktion
Das #Blogbuch von pixelsophie
29. Oktober 2015 // in der Kategorie Print, Web // Keine KommentareDie liebe Pixelsophie hat vor einiger Zeit ihr Projekt #Blogbuch ins Leben gerufen und fertigt auf Anfrage für Fotoblogger ein individuelles Blogbuch an. Das Ganze macht sie nebenbei und auf Kosten ihres privaten Geldbeutels und das ist auch der Grund, weshalb sie die Bücher nicht im Akkord anfertigt, sondern nur maximal ein bis zwei Blogbücher je Monat.
Die Idee dahinter ist recht simpel – eine Snapshot des eigenen Blogs anzufertigen. Ich fand die Idee toll und habe sie auch damit finanziell unterstützt – hierfür hat sie bei der Crowdfunding-Plattform Leetchi auch einen Sammelpool für Unterstützer und Sponsoren eingerichtet: leetchi.com/c/blogbuch2015
Das quadratische Blogbuch ist eine tolle Erinnerung an das eigene Blog. Sophia hat individuell einige von ihr ausgewählte Beiträge in das Buchformat auf 26 Seiten gepackt, die meinen Blog ausmachen. Das Seitenlayout ist immer unterschiedlich, aber immer passend zum Blog und zum jeweiligen Blogartikel. Mir gefällt es wirklich sehr gut und wer auch gerne ein Blogbuch haben möchte, der kann sich bei ihr bewerben und sie natürlich auch finanziell unterstützen!
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Koken statt WordPress
14. Mai 2014 // in der Kategorie Software & Apps, Web // 2 KommentareSchon länger spielte ich mit dem Gedanken meine Portfolio-Seite einem Relaunch zu unterziehen. Bisher setzte ich auf das Blogsystem von WordPress, war damit allerdings nicht ganz glücklich, da die von mir gewählte Darstellung doch zu sehr an einen Blog erinnerte.
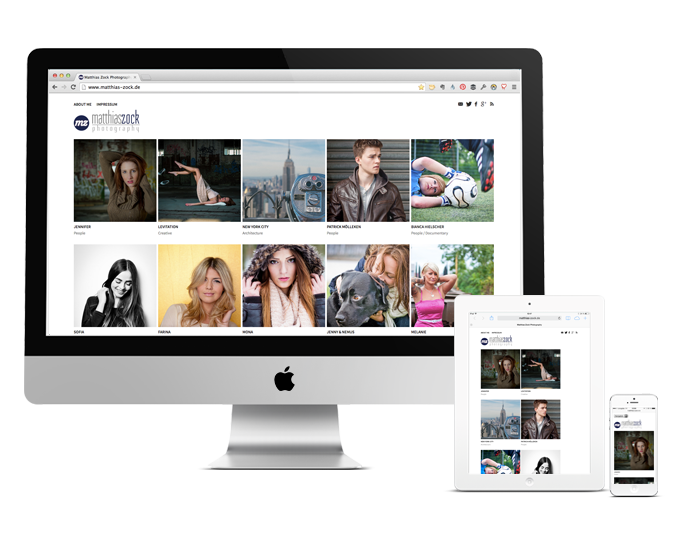
Im Vordergrund des geplanten Relaunches stand hauptsächlich der Gedanke, den Bildern mehr Raum zu geben. Mehr Bilder, weniger Text. Vielmehr noch: Es sollte beim Aufruf der Seite sofort erkennbar sein, was ich für Fotos mache ohne dass man großartig rumscrollen und -klicken muss.
Es gibt es mittlerweile eine riesige Auswahl an WordPress Themes für Fotografen-Portfolios, daher war ich sehr empfänglich dafür mich immer wieder durch neueste WordPress-Theme-Empfehlungen (wie z. B. von Fotografr.de) durchzuklicken. Die meist besseren davon sind kostenpflichtig. Grundsätzlich keine Hürde für mich – das bisher eingesetzte Theme hat mich ebenfalls Geld gekostet und was gut ist, darf auch gerne etwas kosten.
Aber auch diese Themes möchten entsprechend angepasst sein und der Aufwand ist nicht zu unterschätzen. WordPress kann so ziemlich alles, aber alles ist nicht das, was ich brauchte, sondern nur einen geringen Teil. Ich habe es bei dem bisherigen WordPress Theme schon gemerkt, dass ich für bestimmte Artikel, Slider oder Portfolios die Fotos in unterschiedlichen Größen und Seitenverhältnissen bereitstellen musste und verlor mich dabei. Die Schritte bis der Blogartikel mit den Fotos aufbereitet waren und veröffentlicht werden konnten, waren mir letztendlich zu viel.
Ich wollte etwas Einfacheres und fand es in Koken.

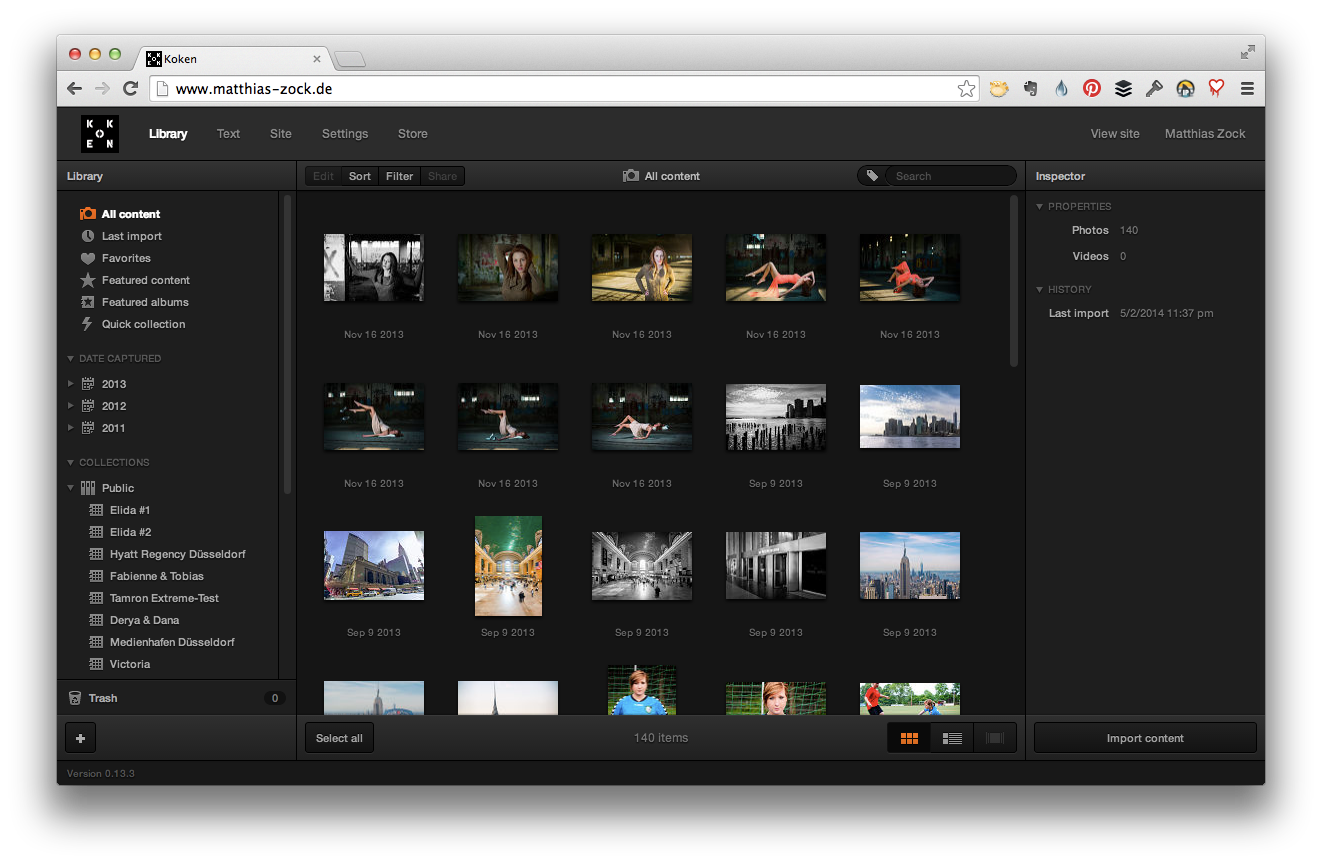
Koken konzentriert sich darauf Fotos zu publizieren und das kann es meiner Meinung nach sehr gut. Es ist sehr schnell installiert und einsatzbereit. Hauptaugenmerk ist die Bilderbibliothek, die etwas an Adobe Lightroom erinnert. Hier könnt Ihr Fotos hochladen, in Alben und Alben-Sets zusammenfassen, Favoriten markieren und die Fotos oder Alben entsprechend taggen oder Beschreibungstexte hinzufügen.

Habt Ihr Euch für eines der mitgelieferten Themes entschieden, so wird Eure Zusammenstellung an Bildern entsprechend dargestellt. Kleinere Anpassungen könnt Ihr vornehmen, aber der Aufwand wie bei WordPress fällt deutlich geringer aus.
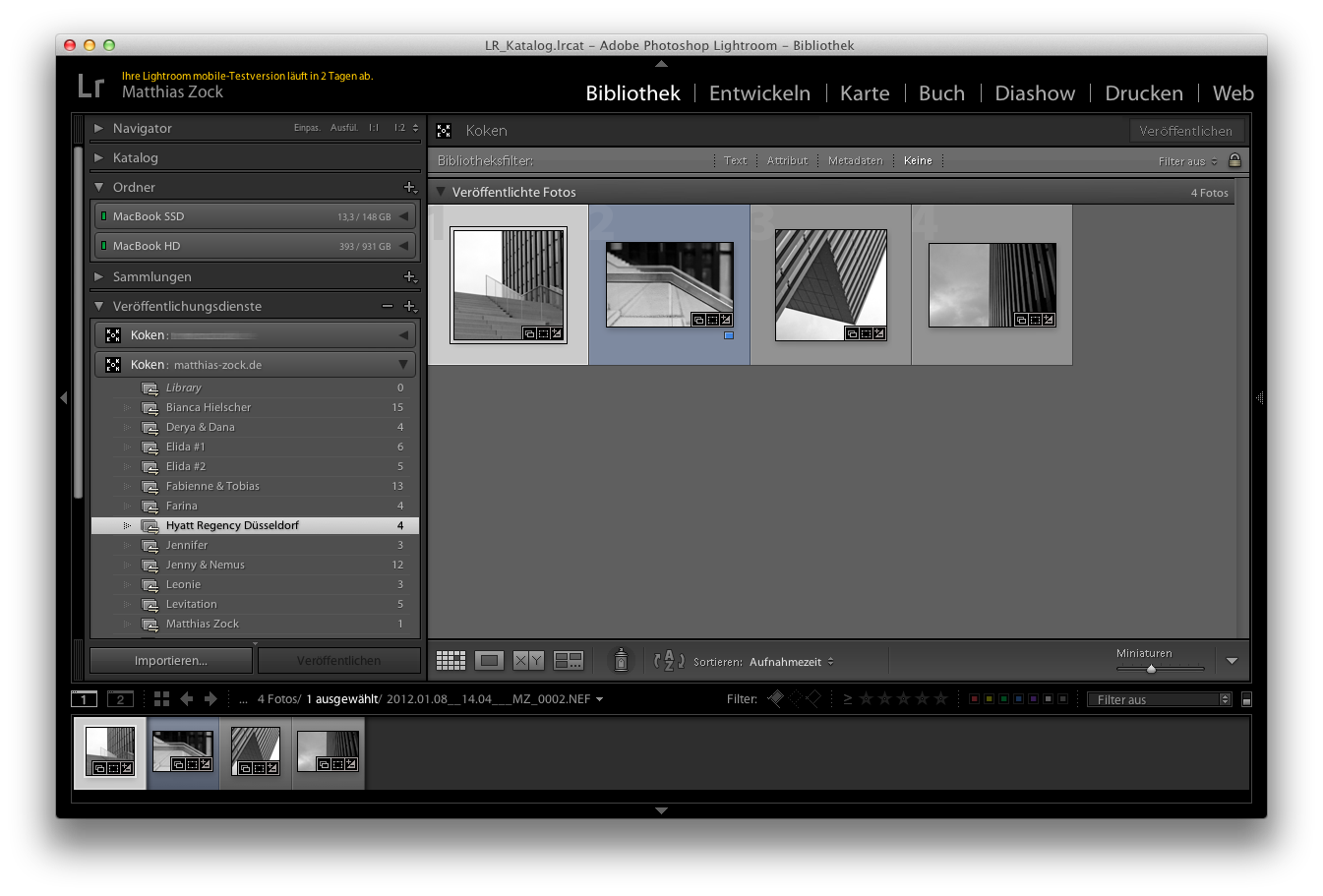
Dank des Adobe Lightroom-Plugins von Koken ist es für mich nun nahezu eine 1-Klick-Geschichte einen neuen Eintrag im Portfolio zu erstellen. Innerhalb von Adobe Lightroom erstelle ich ein Album oder wahlweise ein Set und schiebe die Fotos die ich veröffentlichen möchte in dieses Album. Klick auf Veröffentlichen und fertig. Wahlweise kann ich innerhalb von Koken noch eine Beschreibung für das Album definieren, aber das ist kein Muss. Der Beitrag ist fertig veröffentlicht und bei Bedarf auch schon im Feedreader.

Koken bereitet die Fotos je nach Endgerät automatisch entsprechend auf. Responsive und Retina sind also keine Fremdwörter. Ich muss mich nicht mehr um Bildgrößen und Ausrichtungen kümmern. Im Koken Store gibt es weitere Themes und Plugins zum Download, teilweise auch kostenpflichtig. Mit entsprechenden Kenntnissen, könnt Ihr Euch auch eigene Themes erstellen – ich bin mir sicher, dass da in Zukunft noch deutlich mehr kommt. Wie bei einem Blog üblich könnt Ihr selbstverständlich auch statische Seiten oder Blog-Artikel schreiben (bei Koken: Essays).
Ich habe in Koken meine alten Blog-Artikel 1:1 neu in Alben erstellt. Dabei ist mir klar gewesen, dass ich Kommentare oder Facebook-Likes zu den einzelnen Artikeln verliere, aber darauf kam es mir bei einer Portfolio-Seite auch nicht an.
Dank Google’s Feedburner kann ich meinen alten RSS-Feed behalten und habe nur die Originaladresse meines Feeds ausgetauscht. Damit meine „alten“ URLs zu den vorherigen Blogbeiträgen nicht in einer toten Sackgasse landen, konnte ich diese dank 301 Redirects auf die neuen Portfolio-Alben umleiten. Ich habe also keinen Inhalt verloren.
Beispiel für einen 301 Redirect in einer .htaccess-Datei:
Redirect 301 /alter-blogartikel/ http://www.matthias-zock.de/albums/neues-portfolio/
Zu guter Letzt: Koken ist kostenlos. Schauts Euch mal an.

Kostenlose Fotografie-Webinare bei Datacolor
04. Februar 2014 // in der Kategorie Web // Keine KommentareMit Datacolor verbinden viele Fotografie-Enthuisiasten sicherlich als erstes deren Kalibrierungsprodukte für Monitore (Spyder) oder Drucke (SpyderPrint). Im Rahmen der Photokina Bloggertour 2012 bin ich auf Datacolor aufmerksam geworden und schiele nachwievor auf deren Spyder Produkt. Also, falls das jemand bei Datacolor liest… 😉
Interessant ist allerdings, dass Datacolor auch regelmäßig kostenlose Webinare anbietet. Dabei geht es natürlich in erster Linie auch darum, Ihre Produkte zu promoten, aber in den Webinaren kommen auch diverse Tipps und Workflows für den Foto-Alltag nicht zu kurz.
So habt Ihr nun die Möglichkeit, Euch unter anderem auch ein Lightroom Special Webinar zum Thema Motiventwicklung mit Maike Jarsetz anzuschauen. Maike Jarsetz begleitet als Fotografin, Grafik-Designerin und Trainerin schon seit vielen Jahren die Profi-Produkte von Adobe Photoshop und Adobe Lightroom. Am Galileo Stand auf der Photokina 2008 hatte ich Maike Jarsetz bereits kennengelernt und bin auf Ihre Produkte aufmerksam geworden – das Lightroom Training, welches ich aktuell im Blog verlose ist ebenfalls von Ihr.

Also schaut mal in das Webinar-Angebot von Datacolor rein, wenn Ihr Lust habt, vielleicht ist ja was für Euch dabei.
Folgende deutschsprachige Webinare stehen diesen Februar zur Auswahl:
06.02.2014 Monitor-Kalibrierung – einfach perfekte Farben
11.02.2014 Perfekte Farben und Drucke mit Datacolor und DxO
26.02.2014 Maike Jarsetz: Lightroom Special – Motiventwicklung
Hochauflösende (Retina) Bilder ohne Plugins realisieren
04. Juni 2013 // in der Kategorie Web // Ein KommentarJaja, ich weiß, Retina ist ein Wort aus der Apple Welt, aber Ihr wisst alle worum es geht. Mit den neuen iPhones (ab iPhone 4), iPads (3 und 4) oder Retina MacBooks, sowie diversen Android Geräten gibt es hochauflösende Displays, bei denen bisherige Grafiken im Web, irgendwie nicht knackig genug dargestellt werden.
Warum ist das so?
Nun, Retina Displays haben eine viel höhere Auflösung, die angeforderten Bilder von Internetseiten werden auf die vierfache Größe skaliert, aber dennoch in der ursprünglichem Fläche dargestellt. Als Beispiel: Eine 100×100 Pixel Grafik wird auf 200×200 Pixel hochskaliert, im Browser dennoch auf 100×100 Pixel dargestellt. Durch das Hochskalieren, geht natürlich Qualität verloren und die sieht man recht eindeutig.
Lösungsversuche
Zum einen würde es ausreichen immer die Bilder in der höheren Auflösung zur Verfügung zu stellen, diese aber kleiner anzeigen zu lassen. Das Retina-Prinzip findet dann immer statt, weil auch auf Nicht-Retina-Displays die Bilder mit höherer Auflösung geladen werden, was letztendlich Bandbreite kostet.
Zum anderen gibt es u. a. für WordPress diverse Plugins, aber ich bin kein Freund davon, sich die WordPress Installation mit Plugins vollzumüllen, wenn es mit weniger Codezeilen schneller und geschmeidiger gelöst werden kann. Mehr Plugins bedeuten mehr Coding, der beim Abruf der Seite ausgeführt werden muss, was zu langsameren Ladezeiten führen kann.
Ich habe auch die Erfahrung gemacht, dass diese Plugins das Nachladen der Bilder Client-seitig durchführen, was bedeutet, dass erst alle Bilder ganz normal geladen werden, anschließend gecheckt, ob ein Retina-Display vorliegt und dann werden die höher aufgelösten Bilder nachgeladen. Das sieht erstens unschön aus, weil erst die unscharfen Bilder dargestellt werden, außerdem kostet dies ebenfalls wieder enorme Ladezeit der Internetseite.
Ich habe mich für eine server-seitige Umleitung auf hochaufgelöste Bilder entschieden, da dies nicht zu Lasten der Ladezeit geht und die Umleitung quasi in Echtzeit ausgeführt wird.
Notwendig ist hierfür ein kleines Javascript, welches überprüft, ob eine Retina-Auflösung vorliegt und ein entsprechendes Cookie zur Laufzeit auf dem Endgerät setzt: retinadisplay=true ansonsten retinadisplay=false.
Dieses Script habe ich in die header.php meiner WordPress Installation direkt am Anfang des-Abschnittes gesetzt.
<!--script to set "Retina Cookie" -->
<script>
if((window.devicePixelRatio===undefined?1:window.devicePixelRatio)>1)
document.cookie='retinadisplay=true;path=/;domain=domainname.de';
else
document.cookie='retinadisplay=false;path=/;domain=domainname.de';
</script>
Damit wird das Cookie gesetzt, bevor überhaupt Bilder ausgeliefert werden. Nun kann eine server-seitige Umleitung in der .htaccess-Datei Eures Servers eingerichtet werden.
Es wird überprüft, ob das Cookie “retinadisplay” nicht den Wert false hat und es wird geprüft, ob die angeforderte Datei nicht ein @2x im Dateinamen hat. Ist beides der Fall werden alle Anfragen an Dateitypen von JPG, GIF oder PNG direkt weitergeleitet an die Datei mit dem Zusatz @2x. Existiert keine Datei mit diesen Namen, wird die ursprüngliche Grafik geladen.
Nun werden immer und ohne Umschweife direkt die hochaufgelösten Grafiken geladen, Voraussetzung ist hierfür, dass im gleichen Verzeichnis der ursprünglichen Datei eine mit gleichen Namen und dem Zusatz @2x existiert. Statt datei.png wird nun datei@2x.png geladen. Ihr könnt Euch auch einen anderen Suffix ausdenken und die Bilder entsprechend benennen. Achtet dann darauf den Code entsprechend anzupassen. Denkt bitte auch daran die Bilder immer mit den Parametern width und height anzusprechen.
<IfModule mod_rewrite.c>
Options -MultiViews
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_COOKIE} !^.*retinadisplay.*=false$ [NC]
RewriteCond %{REQUEST_FILENAME} !@2x
RewriteRule ^(.*)\.(gif|jpg|png)$ $1@2x.$2
# if @2x is not available fulfill the original request
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)@2x\.(gif|jpg|png)$ $1.$2
</IfModule>
Anmerkung: Es würde ausreichen nur dann ein Cookie zu setzen, wenn eine Retina-Auflösung vorliegt und in der htaccess nur abzufragen, ob dieses Cookie existiert:
RewriteCond %{HTTP_COOKIE} ^.*retinadisplay.*$ [NC]
Allerdings hat diese Methode bei mir nicht funktioniert. Vielleicht weiß jmd. eine Lösung hierfür.
Vorteile dieser Methode:
- Keine unnötigen Ladezeiten der Seite
- Bilder können normal von Suchmaschinen indexiert werden
- Wenn Javascript und/oder Cookies deaktiviert sind, gibt es keine Funktionseinschränkungen, es werden immer die hochaufgelösten Bilder geladen (da kein Cookie existiert, also auch keins mit dem Wert false)
Schöner wäre hier die andere Lösung, die bei mir wie gesagt nicht funktioniert. Dann würde es heißen: Keine Kekse, keine Retina-Bilder.
Beispiel (nur sichtbar auf Retina-Displays):

ohne Retina Auflösung

in Retina Auflösung
Ich werde nun ab sofort auf diesem Blog hochaufgelöste Bilder bereitstellen.
Quelle der Inspiration ist: http://shauninman.com/tmp/retina/
Verlosung bei Fotografr
02. Mai 2013 // in der Kategorie Web // Keine KommentareMichael Omori Kirchner von Fotografr verlost aktuell wieder allerhand Dinge an seine Blogleser, diesmal u. a. Fotobücher und Fotozubehör. Vielleicht schaut Ihr einfach mal vorbei und nehmt an der Verlosung teil, die noch bis zum 08.05.2013 läuft. Voraussetzung: Ihr betreibt einen eigenen Blog und verlinkt auf diese Aktion.
Ich mache dies ebenfalls nicht ganz uneigennützig und würde mich, falls ich einen Gewinn abstauben kann, für ein Buch entscheiden. Am liebsten eines der Bücher aus dem Bereich Portrait, Photoshop, Glamour oder Erotik. Ich habe da keinen Favoriten und lass mich überraschen.
Mehr Dropbox Speicherplatz mit Google Adwords
24. März 2013 // in der Kategorie How To's & Tutorials, Web // 2 Kommentare Dropbox kennt mittlerweile sicherlich jeder. Speicherplatz in der Cloud, quasi die Internetfestplatte, wenn man unterwegs ist. Auf dem heimischen Rechner ein ganz gewöhnlicher Ordner, der alle Inhalte in eben diesen Ordner automatisch in das Internet synchronisiert und dann von dort über Smartphone- oder Tablet Apps abrufbar ist. Oder im Internet Browser. Dateien können aus Dropbox heraus verlinkt werden oder ganze Ordner können Freunden zum Zugriff freigegebene werden. Funktioniert alles wunderbar und ich möchte es nicht mehr missen, zumal ich es auch wirklich intensiv nutze.
Dropbox kennt mittlerweile sicherlich jeder. Speicherplatz in der Cloud, quasi die Internetfestplatte, wenn man unterwegs ist. Auf dem heimischen Rechner ein ganz gewöhnlicher Ordner, der alle Inhalte in eben diesen Ordner automatisch in das Internet synchronisiert und dann von dort über Smartphone- oder Tablet Apps abrufbar ist. Oder im Internet Browser. Dateien können aus Dropbox heraus verlinkt werden oder ganze Ordner können Freunden zum Zugriff freigegebene werden. Funktioniert alles wunderbar und ich möchte es nicht mehr missen, zumal ich es auch wirklich intensiv nutze.
Wofür ich Dropbox nutze? Unter anderem als automatisiertes Backup meiner Internetseiten mit WordPress-Backup to Dropbox, Verteilung von Fotos für Kunden, Freunde und Familie und sonstige Dokumente. Sicherheit? Schaut Euch einmal BoxCryptor an, der auch verschlüsselte Ordner in der Dropbox anlegt.
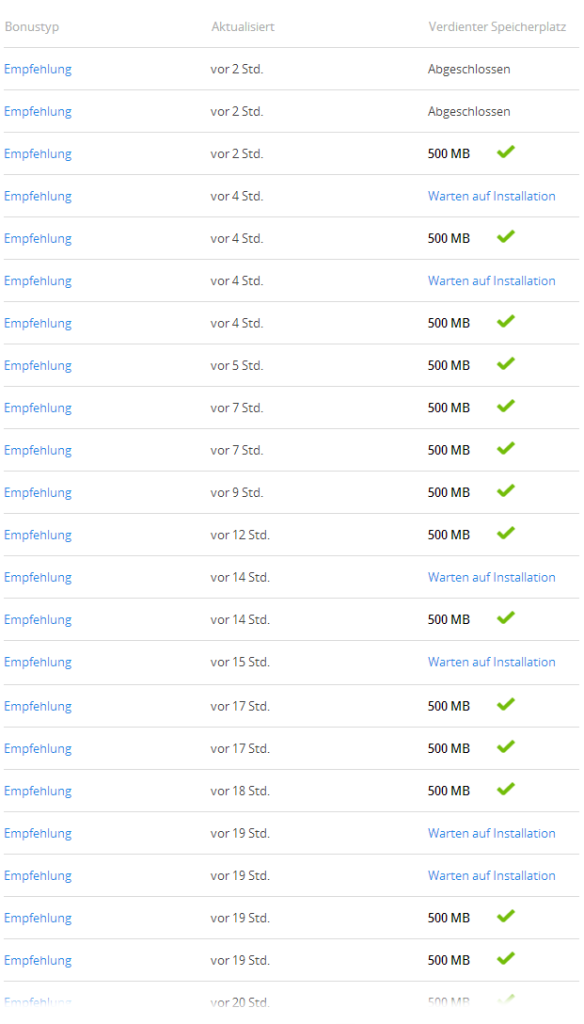
 Kostenlos gibt es bei Dropbox 2 GB Speicher. Im Vergleich zur Konkurrenz (Google Drive, Microsoft Skydrive) ein bisschen mickrig, das gebe ich zu. Nun kann man aber über Freunde-Empfehlungen, die sich bei Dropbox anmelden Speicherplatz hinzuverdienen. 500 MB je Freund. Maximal 16 GB. Also 32 erfolgreiche Empfehlungen sind hierfür nötig.
Kostenlos gibt es bei Dropbox 2 GB Speicher. Im Vergleich zur Konkurrenz (Google Drive, Microsoft Skydrive) ein bisschen mickrig, das gebe ich zu. Nun kann man aber über Freunde-Empfehlungen, die sich bei Dropbox anmelden Speicherplatz hinzuverdienen. 500 MB je Freund. Maximal 16 GB. Also 32 erfolgreiche Empfehlungen sind hierfür nötig.
Da man meistens nicht so viele Bekannte hat, die dieses Empfehlungsspielchen mitmachen und Dropbox evtl. gar nicht benötigen, kann man auch mit verschiedenen Tricks, diesen Bonusplatz ergattern.
Entweder aufwendig und zeitintensiv über Fake E-Mail-Adressen und VM’s, um die Software zu installieren oder man bringt Dropbox den Leuten nahe, die sich dafür interessieren – über Google Adwords. Google Benutzer, die nach Dropbox suchen und über meine eigene Adwords-Anzeige (mit eigenen Dropbox-Referral Link) sich bei Dropbox registrieren. Einfacher geht es nicht.
Vielleicht hat der ein oder andere noch diese kostenlosen Google Adwords Gutscheine rumfliegen und kann damit nicht so recht was anfangen oder ist bereit eine kleine Summe für die Dropbox Erweiterung zu investieren. Aktuell gibt es sogar einen 75 EUR Adwords Gutschein, bei 25 EUR eigenem Einsatz bei Adwords-Starthilfe.de.
Ich hatte noch reichlich Guthaben auf meinem Google Adwords Konto, also habe ich kurzerhand eine neue Kampagne mit der oben abgebildeten Anzeige geschaltet.
WICHTIG: Bei den Keywords sollten nach Möglichkeit keine Markennamen verwendet werden, da man dabei Gefahr läuft, dass die Anzeige abgelehnt wird, im schlimmsten Fall wird das Adwords Konto gesperrt.
Also habe ich ein paar Keywords freigeschaltet, das Tageslimit auf 10 EUR gesetzt und los ging es. Es hat gerade mal zweieinhalb Tage gedauert, bis ich das Limit voll hatte und meine Dropbox um 16 GB erweitert hatte.
Fazit: Kosten, die mich diese Anzeige gekostet hatten: 26,13 EUR. Ich hätte sicherlich mit noch feiner granulierten Keywords einen noch größeren Effekt gehabt, denn die Anzeige wurde 448 Mal angeklickt, aber gerade einmal 44 User haben sich registriert, immerhin 10 %. Von diesen 44 Usern haben dann aber auch nur 32 User die Dropbox Software installiert, welches die Vorraussetzung für die Zuteilung des 500 MB Bonusspeicherplatzes ist.
Congstar iPhone App
28. Januar 2013 // in der Kategorie Apple, Web // 10 KommentareSeit meinem Umstieg zu Congstar gibt es nur zwei Dinge die mir fehlen, ansonsten bin ich was Empfang, Datenverbindungen, Geschwindigkeit und Support angeht rundum glücklich. Und mein Geldbeutel freut sich auch noch.
Was mir im Wesentlichen fehlt ist zum einen Visual Voicemail – für iPhone Besitzer also jenes Feature, mit der man Sprachnachrichten auf der Mailbox direkt nativ aus der Telefon App heraus abspielen, vorspulen oder löschen kann. Auch die Sprachansage kann man mit Visual Voicemail direkt aufnehmen. Das gibt es bei Congstar leider nicht, der Support via Twitter konnte mir leider auch nicht mitteilen, ob und wann dieses Feature bei dem Telekom-Ableger überhaupt freigeschaltet wird.
Daher muss man also klassischerweise immer noch die Mailbox anrufen, um nachzuhören, wer mich denn gerade angerufen hat, denn leider gibt die Benachrichtigungs-SMS diese Information nicht preis.
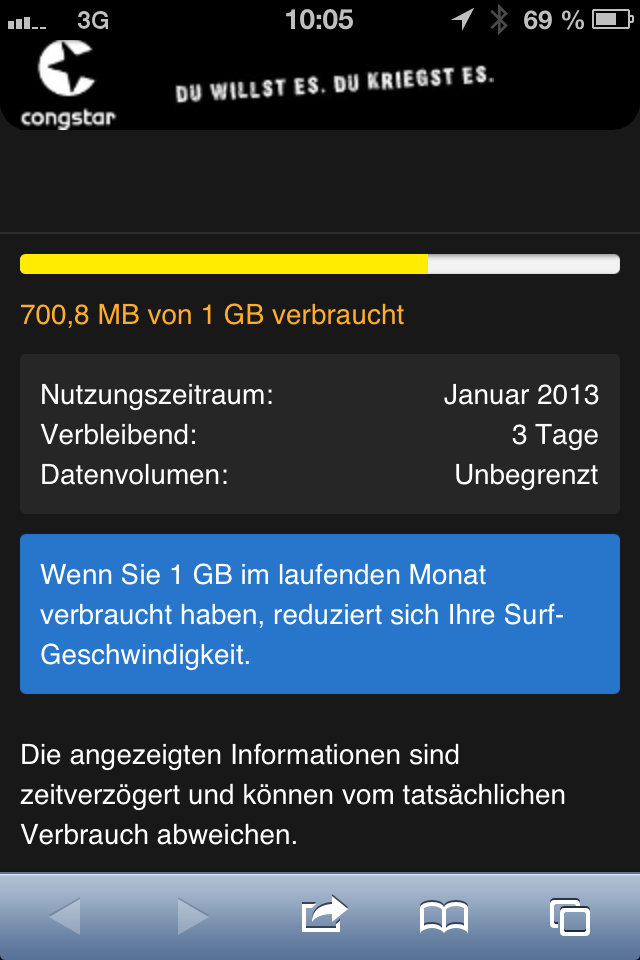
Das zweite was mir bei Congstar fehlt (und darum geht’s in diesem Artikel hier) ist eine App, mit der ich nachschauen kann, wieviel Datenvolumen ich schon verbraucht habe.
Es gibt keine App! Ich habe trotzdem eine. Es ist keine App im eigentlichen Sinne, sondern eine Web-App.
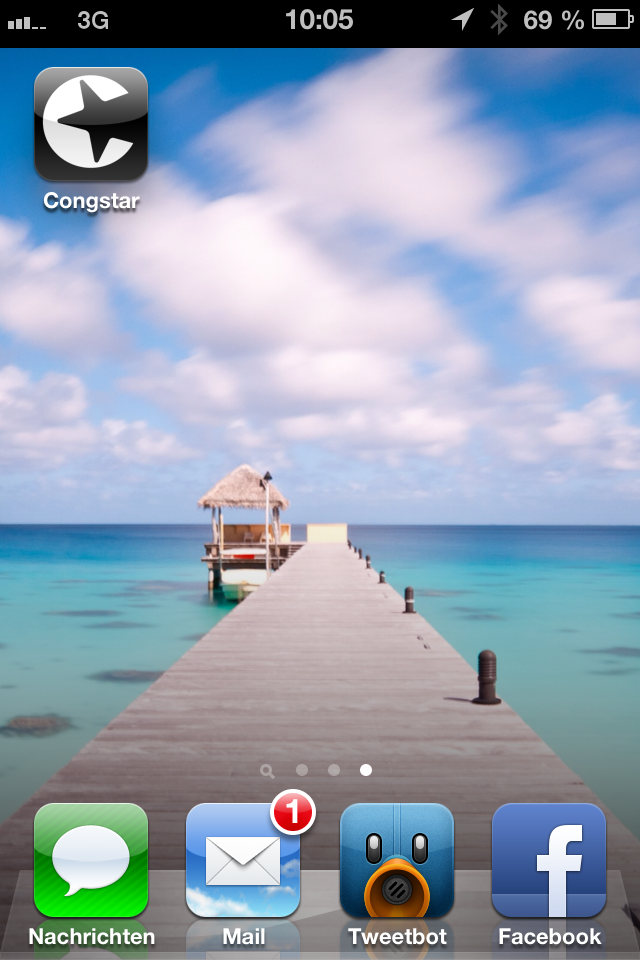
Congstar nutzt von der Telekom die mobile Seite pass.telekom.de, um das eigene Datenvolumen anzuzeigen. Das ist für meine Bedürfnisse ausreichend! Diese mobile Seite kann man sich auf dem iPhone auf dem Homescreen ablegen, App-Icon inklusive. Das Problem: Congstar liefert kein vorgefertigtes Icon mit, welches man normalerweise im Quelltext mitgeben kann, also wird standardmäßig ein verkleinerter Screenshot der mobilen Seite als Icon verwendet. Das sieht scheiße aus!
Um ein eigenes Icon für eine Web-App zu verwenden gibt es ein Bookmarklet.
Wie funktioniert das Ganze nun? Das Bookmarklet als Lesezeichen im Safari anlegen und mit dem mobilen Safari über iTunes synchronisieren. Alternativ kann man sich den Javascript Code auch kopieren und ein neues Lesezeichen im mobilen Safari direkt anlegen und in der URL des Lesezeichens den Javascript Code einfügen. Jetzt benötigt Ihr nun noch ein Icon, welches Ihr verwenden möchtet und den entsprechenden Link zu dieser Datei. Ich habe mir hierfür das Congstar Logo als PNG-Datei in meine Dropbox gelegt und den Link zur Datei kopiert.
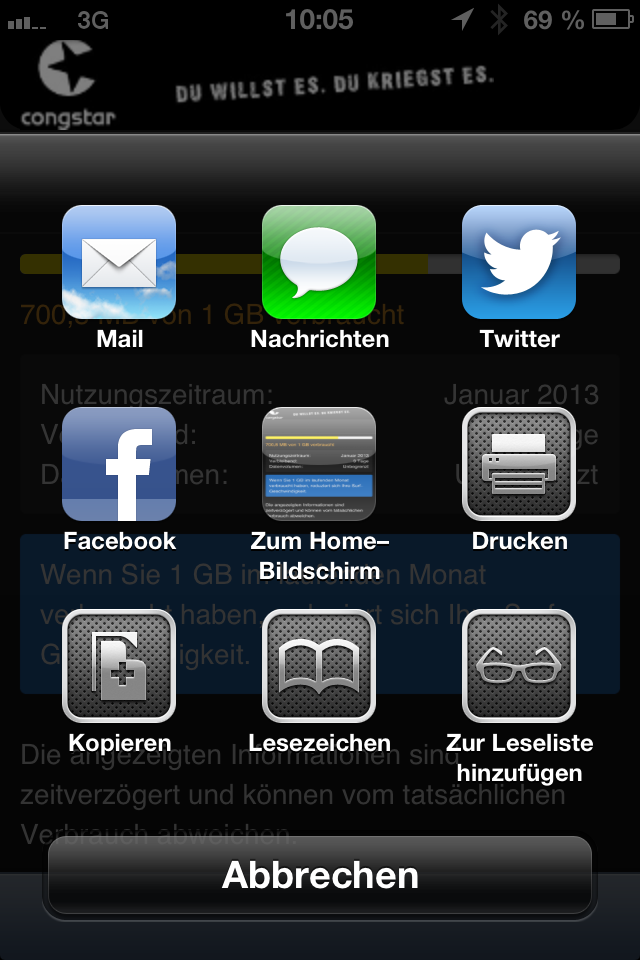
Nun ist der Rest ein Kinderspiel: Gewünschte Seite ansurfen und das Bookmarklet aus den Lesezeichen aufrufen. Nun gebt Ihr in dem erscheinenden Popup den Link zum Icon an, danach im Safari auf das Icon mit dem Pfeil klicken (“Verwenden als”) und zum HomeScreen hinzufügen. Im erscheinenden Bildschirm noch schnell eine Beschreibung für die App angeben. Fertig.



UPDATE: Mittlerweile gibt es eine eigene Congstar App für iOS.




Letzte Kommentare